Development Update: Responsive List View
The latest update to iPages has improved the 'list view' and particularly how products work responsively when in list view.
What is the list view?
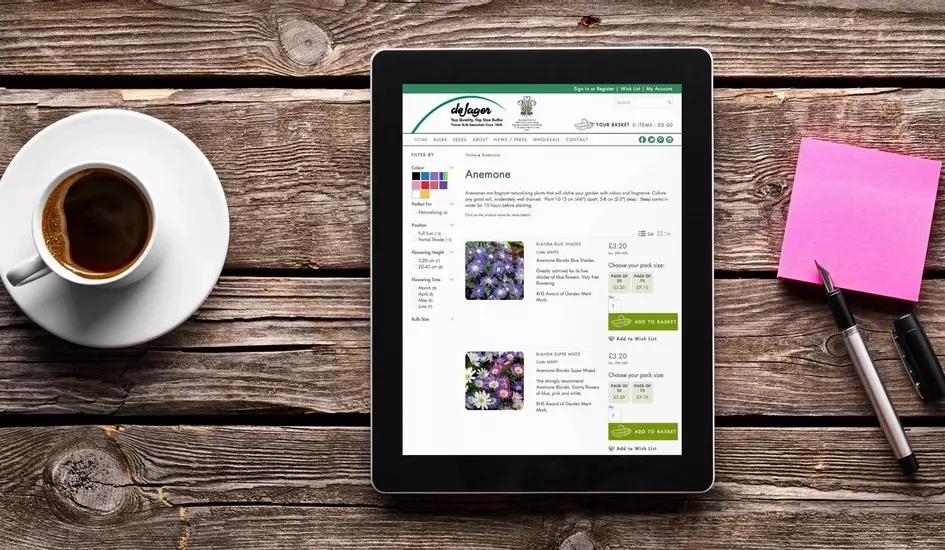
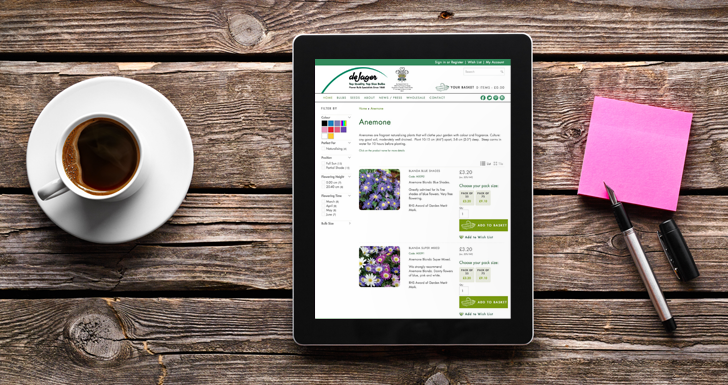
The list view allows you to view your products, news, folder items, or other directory items in a list. For products, the list view contains a picture of the product on the left side of the screen and product information, including price, on the right side of the picture. There can also be the option to choose variants and add an item to the basket all while still in list view. For certain types of products, being able to add to basket directly from within the list or tile view has been shown to increase sales. For the greatest usability, it is possible to toggle between both tile and list view on the same page.
Shown below are both a list view of products and a list view of news items:


What does it mean for the list view to be responsive?
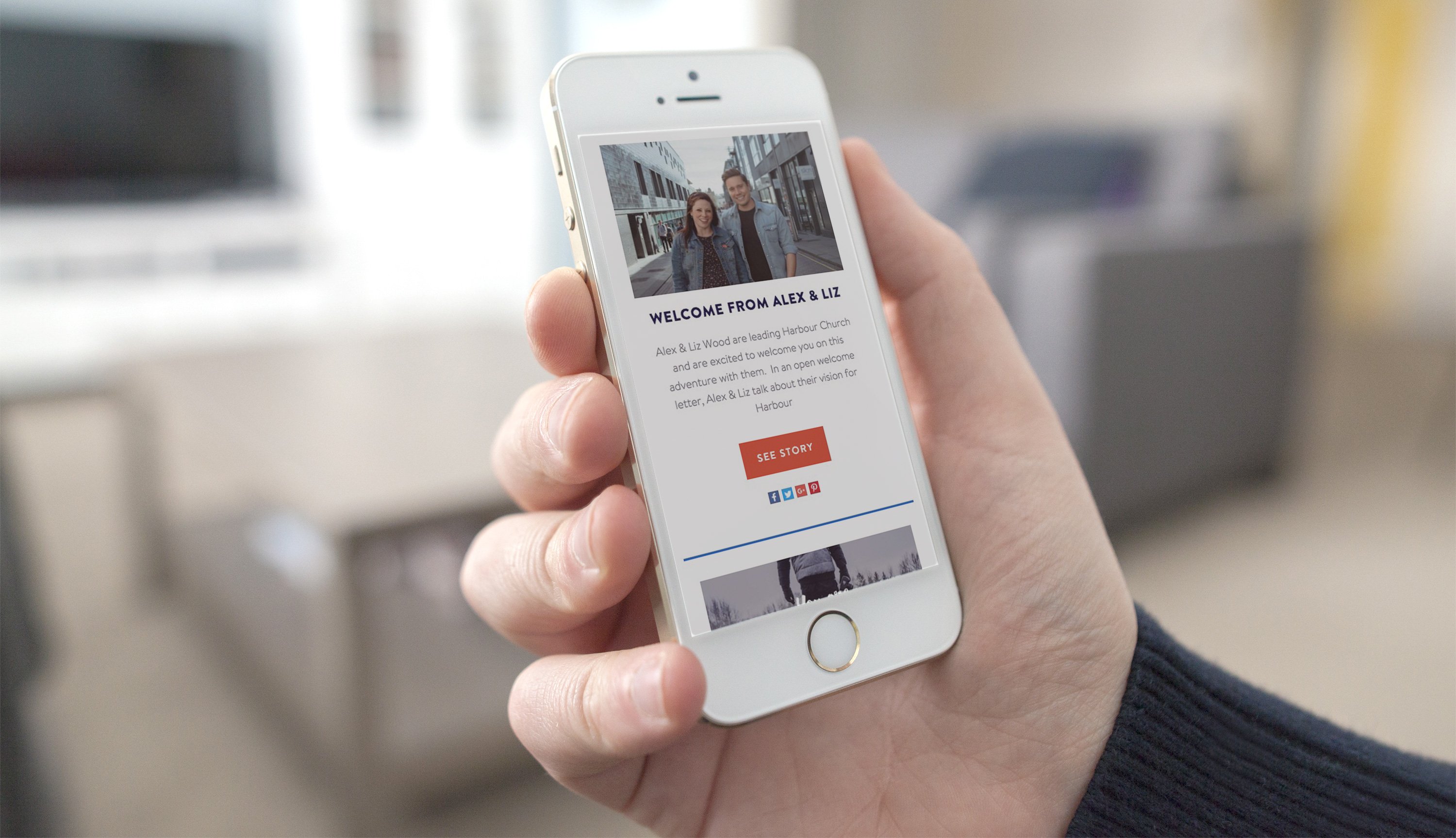
The list view now adjusts to the size of the device you are on, using a grid to determine which content to display where. For smaller screens, sections with images or text are scaled accordingly and, for the mobile view, the image covers the full width of the screen automatically with text below.

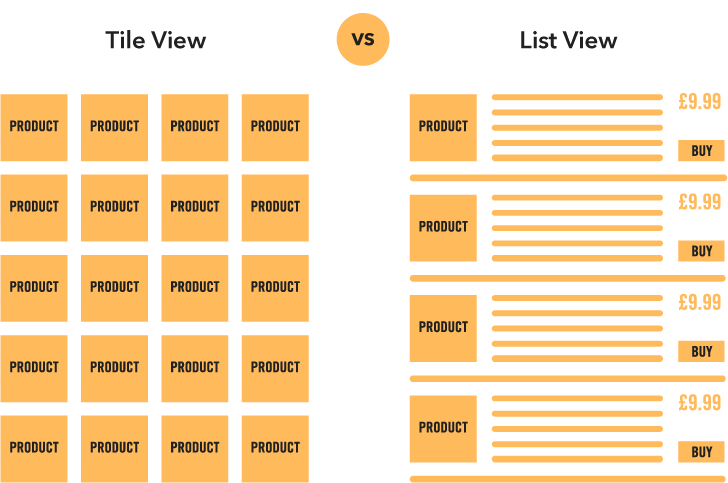
List view vs. Tile view
When looking at how to display your products or pages, you can choose between using a list view or a tile view as a 'default' view. iPages gives you the ability to use either view with the peace of mind that both will work well on all devices. There is even the option to have a 'switch' on the web page which can toggle between tile and list view giving your site visitor the choice of how they prefer to view your products or site content.

However, it is worth considering the following:
What is my content?
This sounds basic however, content where the focus is on imagery or beautiful visuals is generally served better by a tile view, whereas pages or products which require a degree of information are better suited to list views.
What would suit my audience?
Different audiences will respond differently to alternative layouts. Younger audiences may respond better to a tile view rather than list, as the response is prompted by a visual, rather than text.
What action would I like my audience to take?
Some studies have shown that when browsing via a list view, a viewers' attention begins to drop as they browse down the page, while grid view has a more even distribution of attention (read more).
Conversely, if you have a product with variants and would like your audience to convert from your product or page folder view, you may prefer the list view that highlights the 'Add to Basket' and enables the choice of variants within the list view rather than prompting a click through from a tile view.
Can we help?
If you'd like further information about displaying products/pages to maximise your user engagement, don't hesitate to get in touch and one of the design team would be happy to discuss this with you.
Useful Links/ Sources:
https://www.digitalsurgeons.com/thoughts/creative/list-vs-grid-view-how-do-you-choose/